Candil.eu.org - Create Carousel with Search Bootstrap 4.1.1
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<div class="container">
<div class="row pt-1 pb-1">
<div class="col-lg-12 text-center">
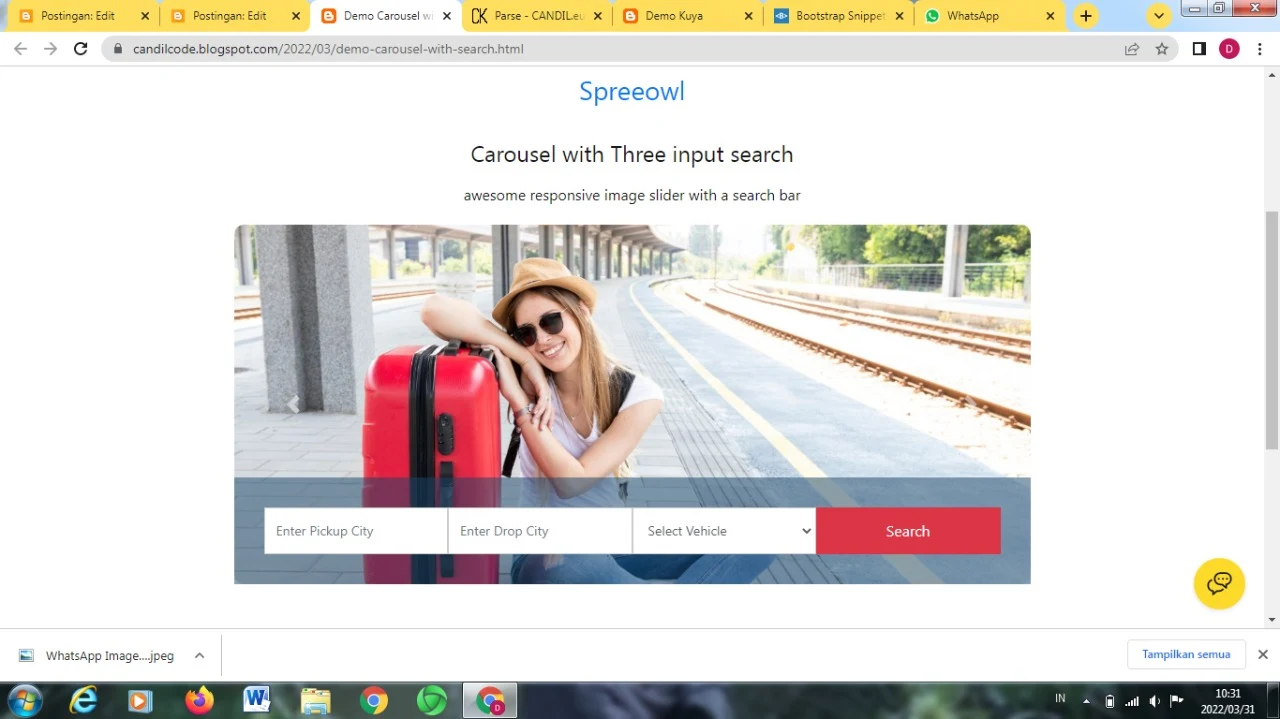
<h3 class="py-3"><a href="https://candilkuya.com/">Spreeowl</a></h3>
<h4 class="text-center">Carousel with Three input search</h4>
<h6 class="text-center">awesome responsive image slider with a search bar</h6>
</div>
</div>
</div>
<section>
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://pbs.twimg.com/media/EGHYvttU4AAYKb7?format=jpg&name=large" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="https://pbs.twimg.com/media/EGHYvtkUcAAuc8T?format=jpg&name=large" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="https://pbs.twimg.com/media/EGHYvtjU0AAO8w1?format=jpg&name=large" class="d-block w-100" alt="...">
</div>
<!--https://upload.wikimedia.org/wikipedia/commons/8/8d/Yarra_Night_Panorama%2C_Melbourne_-_Feb_2005.jpg-->
</div>
<a class="carousel-control-prev" href="#carouselExampleFade" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleFade" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</section>
<section class="search-sec">
<div class="container">
<form action="#" method="post" novalidate="novalidate">
<div class="row">
<div class="col-lg-12">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-12 p-0">
<input type="text" class="form-control search-slt" placeholder="Enter Pickup City">
</div>
<div class="col-lg-3 col-md-3 col-sm-12 p-0">
<input type="text" class="form-control search-slt" placeholder="Enter Drop City">
</div>
<div class="col-lg-3 col-md-3 col-sm-12 p-0">
<select class="form-control search-slt" id="exampleFormControlSelect1">
<option>Select Vehicle</option>
<option>Example one</option>
<option>Example one</option>
<option>Example one</option>
<option>Example one</option>
<option>Example one</option>
<option>Example one</option>
</select>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 p-0">
<button type="button" class="btn btn-danger wrn-btn">Search</button>
</div>
</div>
</div>
</div>
</form>
</div>
</section>
/*search box css start here*/
.search-sec{
padding: 2rem;
}
.search-slt{
display: block;
width: 100%;
font-size: 0.875rem;
line-height: 1.5;
color: #55595c;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
height: calc(3rem + 2px) !important;
border-radius:0;
}
.wrn-btn{
width: 100%;
font-size: 16px;
font-weight: 400;
text-transform: capitalize;
height: calc(3rem + 2px) !important;
border-radius:0;
}
@media (min-width: 992px){
.search-sec{
position: relative;
top: -114px;
background: rgba(26, 70, 104, 0.51);
}
}
@media (max-width: 992px){
.search-sec{
background: #1A4668;
}
}Code_Javascript