Candil.eu.org - Meta Tag Penting untuk Media Sosial, Saat ini, hampir setiap situs web mendorong pengunjung untuk membagikan halamannya di media sosial. Kita semua pernah melihat ikon Facebook dan Twitter di mana-mana, antara lain, hanya memohon untuk diklik. Ini tidak mengejutkan karena berbagi melalui media sosial, inkarnasi internet dari mulut ke mulut, adalah salah satu cara paling efektif bagi bisnis dan individu untuk mendapatkan kesadaran.
Ketika pengguna memilih untuk membagikan tautan ini, pengembang web ditugaskan untuk memastikan bahwa halaman web terkait disiapkan dengan benar, yang akan kita lihat sekarang. Facebook dan Twitter sejauh ini merupakan platform media sosial paling populer, jadi mari kita fokus pada keduanya.
Berbagi di Facebook dan Twitter
Facebook menawarkan berbagai opsi kepada pengembang tentang bagaimana halaman web bersama muncul di timeline-nya tergantung pada konten situs web. Kecuali ditentukan lain, setiap situs web default ke jenis yang disebut, dengan tepat, "situs web", yang merupakan contoh yang akan kami gunakan.
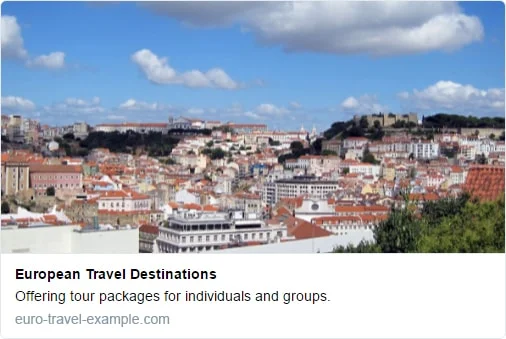
Katakanlah seseorang telah membagikan halaman beranda perusahaan perjalanan fiksi – Facebook menampilkannya seperti ini:
Twitter, juga, memiliki banyak cara untuk memformat halaman web bersama yang muncul di umpannya, tetapi kita akan melihat salah satu yang sangat mirip dengan contoh di atas dari Facebook, yang disebut Twitter sebagai "Kartu Ringkasan dengan Gambar Besar":
Seperti yang dapat kita lihat, masing-masing menampilkan beberapa atribut dari halaman Web bersama:
- gambar dan judul yang menonjol
- sebuah deskripsi
- nama domain
Tag <meta> eksklusif
<meta property="og:title" content="European Travel Destinations">
<meta property="og:description" content="Offering tour packages for individuals or groups.">
<meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg">
<meta property="og:url" content="http://euro-travel-example.com/index.htm">Twitter memiliki tag <meta> sendiri yang mirip dengan protokol Open Graph, tetapi menggunakan awalan “twitter” alih-alih “og”. Seperti halnya Facebook, hanya beberapa yang diperlukan. Jenis format tampilan yang kami minta dari Twitter juga ditentukan:
<meta name="twitter:title" content="European Travel Destinations ">
<meta name="twitter:description" content=" Offering tour packages for individuals or groups.">
<meta name="twitter:image" content=" http://euro-travel-example.com/thumbnail.jpg">
<meta name="twitter:card" content="summary_large_image">Baik Facebook dan Twitter menawarkan panduan tentang cara menggunakan tag <meta></meta> di atas. Mereka sangat mirip satu sama lain, meskipun mereka bisa agak subjektif dalam interpretasi. Perhatikan bahwa, untuk tujuan kami, Facebook mengacu pada halaman Web bersama saat menggunakan istilah "objek":
| - | ||
|---|---|---|
| Title | Judul, headline atau nama objek. | Judul singkat untuk konten terkait. [Maksimum 70 karakter.] |
| Description | Deskripsi singkat atau ringkasan objek. [Antara 2 dan 4 kalimat.] | Deskripsi yang secara ringkas meringkas konten yang sesuai untuk presentasi dalam Tweet. Anda tidak boleh menggunakan kembali judul sebagai deskripsi atau menggunakan bidang ini untuk menggambarkan layanan umum yang disediakan oleh situs web. [Maksimum 200 karakter.] |
| Image | URL gambar untuk objek Anda. Ini harus setidaknya 600 × 315 piksel, tetapi 1200 × 630 atau lebih besar lebih disukai (hingga 5 MB). Tetap mendekati rasio aspek 1,91:1 untuk menghindari pemotongan. | URL ke gambar unik yang mewakili konten halaman. Anda tidak boleh menggunakan gambar umum seperti logo situs web Anda, foto penulis, atau gambar lain yang mencakup beberapa halaman. Gambar untuk Kartu ini harus memiliki lebar minimal 280 piksel, dan tinggi minimal 150 piksel. Gambar harus berukuran kurang dari 1 MB. |
| URL | URL kanonis untuk halaman Anda. Ini harus berupa URL yang tidak didekorasi, tanpa variabel sesi, parameter pengenal pengguna, atau penghitung. | - |
Analisis Media Sosial
<meta property="fb:app_id" content="your_app_id" />Twitter memiliki sesuatu yang serupa yang mereka sebut Twitter Card Analytics. Untuk mendapatkan hasil maksimal dari alat ini, Twitter merekomendasikan penggunaan tag <meta></meta> berikut yang berisi nama pengguna Twitter yang ingin Anda kaitkan dengan halaman Web bersama:
<meta name="twitter:site" content="@website-username">Namun, perlu diingat bahwa jika Anda tidak tertarik menggunakan alat analitik ini, menghilangkan dua tag <meta></meta> di atas tidak akan memengaruhi tampilan halaman Web bersama di linimasa Facebook atau umpan Twitter.
Markup Akhir
Tambahan
<!-- [ Facebook Open Graph Meta Tag by candil.eu.org ] -->
<b:if cond='data:view.isHomepage'>
<b:if cond='data:view.isPost'>
<b:if cond='data:view.isPage'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if></b:if></b:if></b:if>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrnYAO8IKZpdldD5AKXc9rACX0IRMDYuAusphSgSC7sN-M2vyHcg2Ay-krXlV8gwOENrspfhsiB-gpgiYrFYwh4iI2vU-PS-ig3uozRNOqlxCMc3oq2lSsebjMvRwC-uewZ9bR11PC6tfz/s1600/ignielcom.png' property='og:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='data:post.snippet' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='https://www.facebook.com/xxxxxx' property='article:author'/>
<meta content='https://www.facebook.com/xxxxxx' property='article:publisher'/>
<meta content='xxxxxx' property='fb:admins'/>
<meta content='xxxxxx' property='fb:app_id'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='id_ID' property='og:locale:alternate'/>Penutup Cukup Sekian Informasi Yang Bisa Dibagikan Mengenai Meta Tag Pending Untuk Media Sosial Di Blog, Semoga Informasi Yang Dibagikan Bermanfaat.