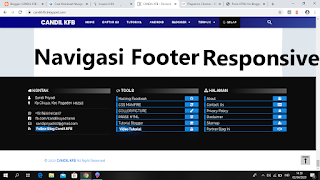
Untuk cara pembuatannya, admin sudah mencoba di template viomagz yang versi Lawas dan berhasil, seperti contoh gambar dibawah ini.
 |
| Cara membuat navigasi footer keren responsive |
Bagaimana menurut kalian, nampak keren apa biasa - biasa saja. Menurut saya sih keren lah ya, apalagi kalau blog kita membahas tentang pemrograman, tutorial, tips dan trik seputar blogger pastinya keren untuk di lihat.
Tanpa berlama - lama langsung ke cara pemasangannya.
Cara Bikin Navigasi Footer Keren Responsive
1. Masuk ke blogger kalian masing - masing dengan Gmail,
2. Selanjutnya pilih menu Tema ~ Edit HTML
3. Ketikkan CTRL + F di keyboard untuk mempermudah pencarian dan masukkan kode ]]><b:skin> ada kan, lalu copy dan pastekan kode CSS dibawah ini tepat diatas ]]><b:skin>
/* CSS Footer Keren by:candilkuya.com */
#footer{background:#0c0c0c;color:#fff;padding:0;margin:0px 0 0}
#footer h2:after{content: '';display: inline-block;position: absolute;height: 20px;top: 0;margin: 1px 0 12px 10px;width: 100%;background:linear-gradient(to right,rgba(12, 12, 12, 0),rgb(70, 70, 70),rgb(136, 136, 136));}
.footer-sections {overflow: hidden;margin: 0 auto;padding: 50px 120px;}
.sect-left{display:inline-block;float:left;width:31.655%;margin-right:25px}.sect-left:nth-child(3){margin-right:0}
.sect-left h2{position: relative;background:none;overflow: hidden;padding: 0 0 10px 0;color: #fff;font: 700 14px "Roboto Slab",sans-serif;display: inline-block;-webkit-flex: 0 auto;-ms-flex: 0 auto;flex: 0 auto;margin: 0;text-transform: uppercase;font-size: 1rem;
font-weight: 700;white-space: nowrap;width: 100%;}
.sect-left h2 a{color:#E4E4E4}
a.murub{font-size: 14px;text-decoration:none;-webkit-transition:all .1s ease-out;-moz-transition:all .1s ease-out;-o-transition:all .1s ease-out;transition:all .1s ease-out}
a.murub:hover{color:#fff;text-shadow:0 1px 0 #0972cd,0px 0 3px #0972cd,0px 0 5px #0972cd,0px 0 30px #0972cd,0px 3px 50px #0972cd}
.aa{background: linear-gradient(to right,#111,#111,#111,#111,#1589E3,#111,#111,#111,#111);background-size: 400% 400%;-webkit-animation: Gradient 2s ease infinite;-moz-animation: Gradient 2s ease infinite;animation: Gradient 2s cubic-bezier(0.47, 0, 0.75, 0.72) infinite;}
.footer-contact p a{color:white !important;}
.footer-contact p {clear: both;color: #fff;overflow: hidden;font-size: 14px;font-weight: normal;line-height: 22px;}
.footer-contact p {margin-bottom: 13px;margin-top: -5px;padding-bottom: 13px;border-bottom: 1px solid #222;}
.footer-contact label {color: #fff;float: left;font-size: 14px;font-weight: normal;margin-right: 20px;max-width: 80px;display: inline-block;}
.footer-contact:last-child p.web {border: medium none;margin: 0;padding: 0;}
.sasabilo{padding: 1px 4px;float:right;color: #fff;width: 50px;text-align: center;}
@keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}
@media only screen and (max-width:1099px){.sect-left{width:31.55%}.footer-sections{padding:30px}}
@media only screen and (max-width:979px){.sect-left{width:100%;margin-right:0;margin-bottom:20px}.sect-left:last-child{margin-bottom:0}.footer-sections{padding:30px}}4. Masih di edit HTML, silahkan cari kode <!-- footer nav menu --> biasanya kalau di template viomagz kodenya seperti itu, nah kalu di template lain kodenya <footer>, ketemu silahkan pastekan kode JS di bawah ini tepat di atas <!-- footer nav menu --> / <footer>.
<!-- Footer keren candilkuya -->
<div id='footer' itemscope='itemscope' itemtype='https://schema.org/WPFooter'>
<div class='footer-sections row'>
<div class='sect-left section' id='footer-sec1' name='Widget 1'><div class='widget HTML' data-version='1' id='HTML991'>
<h2><i class='fa fa-home'/>
KONTAK</h2>
<div class='foooter'>
<div class='footer-contact'>
<p><label><span><i class='fa fa-user'/></span></label>Nama Anda<br/>
<label><span><i class='fa fa-map-marker'/></span></label>Alamat Anda</p>
<p class='phone'><label><i class='fa fa-whatsapp'/></label>
<span>Nomor Telpon Anda</span><br/>
<label><i class='fa fa-facebook-official'/></label>
<span>Alamat Facebook Anda</span><br/>
<label><i class='fa fa-envelope-o'/></label>
<span>Alamat Email Anda</span><br/>
<label><i class='fa fa-rss'/></label>
<span class='sotabilo aa'><a class='murub' href='http://www.blogger.com/follow-blog.g?blogID=XXX' target='_blank'>Follow Blog</a></span>
</p>
</div>
<style>.sotabilo{padding:1px 4px 2px;border-radius:3px;color:#fff;font-weight:bold}</style>
</div>
</div></div>
<div class='sect-left section' id='footer-sec2' name='Widget 2'><div class='widget HTML' data-version='1' id='HTML992'>
<h2>Title</h2>
<div class='foooter'>
<div style='padding-bottom:1px;margin-bottom:5px;border-bottom:1px solid #1589E3;padding-left:5px;border-left:5px solid #1589E3;'>
<a class='murub' href='#' style='color:white' target='_blank' title='Home'>Title Menu<span class='sasabilo' style='background:#1589E3'><i class='fa fa-home'/></span></a>
</div>
<div style='padding-bottom:1px;margin-bottom:5px;border-bottom:1px solid #1589E3;padding-left:5px;border-left:5px solid #1589E3;'>
<a class='murub' href='#' style='color:white' target='_blank' title='CSS Minifier'>Title Menu<span class='sasabilo' style='background:#1589E3'><i class='fa fa-css3'/></span></a>
</div>
<div style='padding-bottom:1px;margin-bottom:5px;border-bottom:1px solid #1589E3;padding-left:5px;border-left:5px solid #1589E3;'>
<a class='murub' href='#' style='color:white' target='_blank' title='Color Picker'>Title Menu<span class='sasabilo' style='background:#1589E3'><i class='fa fa-paint-brush'/></span></a>
</div>
<div style='padding-bottom:1px;margin-bottom:5px;border-bottom:1px solid #1589E3;padding-left:5px;border-left:5px solid #1589E3;'>
<a class='murub' href='#' style='color:white' target='_blank' title='Parse HTML'>Title Menu
<span class='sasabilo' style='background:#1589E3'><i class='fa fa-html5'/></span></a>
</div>
<div style='padding-bottom:1px;margin-bottom:5px;border-bottom:1px solid #1589E3;padding-left:5px;border-left:5px solid #1589E3;'>
<a class='murub' href='#' style='color:white' target='_blank' title='Ebook'>Title Menu<span class='sasabilo' style='background:#1589E3'><i class='fa fa-coffee'/></span></a>
</div>
</div>
</div></div>
<div class='sect-left section' id='footer-sec3' name='Widget 3'><div class='widget HTML' data-version='1' id='HTML993'>
<h2><i class='fa fa-sitemap'/>
Navigasi</h2>
<div class='foooter'>
<div style='padding-bottom:1px;margin-bottom:5px;border-bottom:1px solid #1589E3;padding-left:5px;border-left:5px solid #1589E3;'>
<a class='murub' href='#' style='color:white' target='_blank' title='About'>About<span class='sasabilo' style='background:#1589E3'><i class='fa fa-user-circle-o'/></span></a>
</div>
<div style='padding-bottom:1px;margin-bottom:5px;border-bottom:1px solid #1589E3;padding-left:5px;border-left:5px solid #1589E3;'>
<a class='murub' href='#' style='color:white' target='_blank' title='Contact'>Contact Us<span class='sasabilo' style='background:#1589E3'><i class='fa fa-address-card'/></span></a>
</div>
<div style='padding-bottom:1px;margin-bottom:5px;border-bottom:1px solid #1589E3;padding-left:5px;border-left:5px solid #1589E3;'>
<a class='murub' href='#' style='color:white' target='_blank' title='Privacy'>Privacy Policy<span class='sasabilo' style='background:#1589E3'><i class='fa fa-lock'/></span></a>
</div>
<div style='padding-bottom:1px;margin-bottom:5px;border-bottom:1px solid #1589E3;padding-left:5px;border-left:5px solid #1589E3;'>
<a class='murub' href='#' style='color:white' target='_blank' title='Disclaimer'>Disclaimer<span class='sasabilo' style='background:#1589E3'><i class='fa fa-coffee'/></span></a>
</div>
<div style='padding-bottom:1px;margin-bottom:5px;border-bottom:1px solid #1589E3;padding-left:5px;border-left:5px solid #1589E3;'>
<a class='murub' href='#' style='color:white' target='_blank' title='Sitemap'>Sitemap<span class='sasabilo' style='background:#1589E3'><i class='fa fa-sitemap'/></span></a>
</div>
</div>
</div>
</div>
</div>
</div>Untuk Yang saya kasih tanda xxx silahkan kalian ganti dengan Blog kalian dan yang saya tandai # silahkan kalian ganti dengan link url kalian.
5. Terakhir agar tampilan layout kalian tidak berantakan dan responsive di perangkat mobile silahkan pastekan kode di bawah ini di atas /* CSS FOR LAYOUT */.
/* Fix Berantakan Layout */
body#layout .foooter {
display:none;
}
body#layout #lower {
display: none;
}
body#layout .footer-sections {
display: none;
}6. Selesai Save tema dan lihat blog berhasil Atau tidak nya.
Untuk Demo Navigasi Footer Responsive Blogger Bisa Kalian Cek Di Bagian Bawah Blog Ini.
Cukup Sekian Tutorial Cara Pasang Navigasi Footer Responsive Di Blogger, Semoga Tutorialnya Bisa Bermanfaat, Sampai Jumpa Di Artikel Selanjutnya.
www.candilkuya.com





