Blog Saya Pun Yang Ini Pun Ada Beberapa Postingan Tentang Download Template blogger, Dan Pada Akhirnya Saya putuskan bahwa blog ini juga akhirnya menggunakan atau memiliki halaman yang dimaksud. Namun demikian bukan berarti saya juga Membuat template-template blog responsive,Jika Anda ingin Mencari Template Blogger silahkan cari pada artikel saya disini
Membuat Halaman Demo Template di Blogger
Jika Anda Ingin Melihat Demo Template Dari Halaman Ini, Silahkan Anda Klik Tombol Demo Yang Saya Sediakan Di Bawah Ini :
Okelah Untuk Tutorial Cara Membuat Halaman Demo Template Di Blog Sendiri, Silahkan Anda Simak Dan Perhatikan Baik Baik.
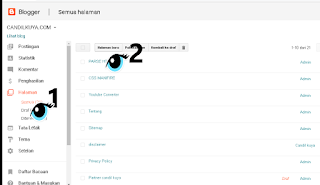
1. Langkah Yang Pertama Silahkan Buat Halaman Statis Tanpa Artikel, Karena Kinta Hanya Membutuhkan Link Dari Halaman Tersebut.
Sanya Contohkan Link Halaman Tersebut Seperti Link Di Bawah :
https://blog.anda.blogspot.com/p/demo-template.html
2. Langkah Yang Kedua : Silahkan Masuk ke Template -> Edit HTML. Simpan kode CSS Dibawah ini Tepat di atas ]]></b:skin> atau </style>;.
#view {
padding: 0;
margin: 0;
border: 0;
position: fixed;
top: 50px;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 93%;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDeIPlihgOIdk5Gb1I3EF3rWRFa7RpEPMtEsBpeqU0e5RTZ6meTDaHHZ9MPalyOgH-BUJ8Ll6wovxb8dMbMj3Cd3YwKW6MPiHCX2ObKbeFuMDPDfZih8PmqG4d0TGHUcbcvgoGFf53Stk/s1600/loader.gif)no-repeat center center;
transition:all .4s ease-out;
}
#tab-demo {
width:100%;
height:50px;
top:0;
left: 0;
background:#222;
color:white;
font:normal 13px Arial, sans-serif;
z-index:99999;
position:fixed;
}
.closebutton {
background:#66af33 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkjjo5aOtgr4jJjDqELyLFch2DLnf3Z2uBqgyFV_q8Rk-ZiRP75OMCKDQ5eEoFnquMX2oCRK8XalAvm6uPQkT9vkrKYprAB7rAU_awjHjViYFi17enjtZ4UP0ZR1tEEB3Y7cFt7HrijXU/s1600/close.png)no-repeat 15px 50%;
text-align:center;
height:50px;
padding:0px 20px 0px 50px;
position:fixed;
top:0;
right:0;
line-height:50px;
cursor:pointer;
color:white;
}
a.closebutton {color:white;text-decoration:none;}
.closebutton:hover {background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkjjo5aOtgr4jJjDqELyLFch2DLnf3Z2uBqgyFV_q8Rk-ZiRP75OMCKDQ5eEoFnquMX2oCRK8XalAvm6uPQkT9vkrKYprAB7rAU_awjHjViYFi17enjtZ4UP0ZR1tEEB3Y7cFt7HrijXU/s1600/close.png)no-repeat 15px 50%}
.dlbutton:hover {background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPtx8yza4SkbbLtipV6YiA_hJLHl0wnhJmcv8GAvxUNHHPg59A-B7lrwjROSoJD3giVq9VQF6ifKDeKayYtpxwKib3lZ5xerq-vFPGq788eQ5Gb1GnxX5YCPQaJV7QxS46AyKQ5RaFINM/s1600/download.png)no-repeat 15px 50%}
.dlbutton, a.dlbutton {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPtx8yza4SkbbLtipV6YiA_hJLHl0wnhJmcv8GAvxUNHHPg59A-B7lrwjROSoJD3giVq9VQF6ifKDeKayYtpxwKib3lZ5xerq-vFPGq788eQ5Gb1GnxX5YCPQaJV7QxS46AyKQ5RaFINM/s1600/download.png)no-repeat 15px 50%;
text-align:center;
height:50px;
padding:0px 20px 0px 55px;
position:fixed;
top:0;
right:158px;
line-height:50px;
cursor:pointer;
color:white;
text-decoration:none;
}
.demologo, a.demologo {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxe9TaxZ-lOLeXU7Fql6_9eVpdRPCUXWUeTT3b8oZTvSOIz5eyZfuJ8hynJ7MpB1j7-uA-Jyc1JAMuBarsPtRc1ssfyJ0sQO7JG4F5Tw5_WFkKwT7IQCurtVQpwJBR2byXGSpbQbBUH08/s1600/ki-logo.png)no-repeat left center;
padding-left:55px;
font-size:17px;
font-weight:normal;
font-family:Oswald, Arial, Sans-serif;
text-transform:uppercase;
line-height:50px;
left:15px;
position:fixed;
color:white;
text-decoration:none;
}
3. Langkah Yang Ke Tiga : Simpan kode Dibawah ini tepat di bawah Tag Pembuka <body>
<b:if cond='data:blog.url != "http://blog.anda.com/p/halaman-demo.html"'>
4. Langkah Yang Ke Empat : Lalu Simpan kode dibawah ini tepat diatas Tag Penutup </body>
</b:if>
<b:if cond='data:blog.url == "http://blog.anda.com/p/halaman-demo.html"'>
<script type='text/javascript'>
//<![CDATA[
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
window.onload = function() {
var url = getQueryVariable("url");
var download = getQueryVariable("download")
document.getElementById('view').src = url;
document.getElementById('dl').href = download;
};
//]]>
</script>
<div id='tab-demo'>
<a class='demologo' href='http://blog.anda.com'> Halaman Demo</a>
<a class='dlbutton' href='' id='dl'>Download</a>
<a class='closebutton' href='javascript:void(0)' onclick='document.getElementById('tab-demo').style.display='none';document.getElementById('view').style.top='0';document.getElementById('view').style.height='100%''>Remove Frame</a>
</div>
<iframe id='view'/>
<style>
body {
background:white;
}
</style>
</b:if>
Langkah Terakhir Save Template
Cara Posting :
Untuk penerapannya Silahkan Buat Artikel Tentang Download Template, Dan Untuk Link Demo Template Silahkan Anda gunakan seperti dibawah ini :
https://blog.anda.blogspot.com/p/halaman-demo.html?url=URL Halaman Demo&download=URL Halaman DownloadNote :
Ganti URL yang disorot warna Biru dengan URL blog dan atau halaman blog anda.
Warna Merah Diganti Dengan Link Demo Template Yang Anda Posting,
Warna Kuning Silahkan Ganti Dengan Link Download
Tips!
Bila anda mengalami kendala dimana halaman demo tidak ter redirect, anda harus menambahkan WWW pada alamat domain ada pada langkah 3 dan langkah 4. Ini di khususkan bagi anda yang menggunakan Top Domain yang di hosting di blogspot, sebagai contoh dari https://blog.anda.com menjadi http://www.blog.anda.com.
Jika Kurang Paham Simak Video Cara Membuat Demo Template Di Halaman Statis Blogger :
Cukup Sekian Postingan Kali Ini Mengenai Cara Membuat Halaman Demo Template Di Blog Sendiri, Semoga Bisa Bermanfaat Untuk Anda Para Pengunjung Setia Blog CANDIL KFB, Nantikan Tutorial Selanjutnya Dari Saya, Semoga Bermanfaat.
Credit » » »