Cara Membuat Safelink Menggunakan Template LINKMAGZ
Updated
by
Admin
--
CANDILKFB - Cara Membuat Safelink Sendiri Menggunakan Template Linkmagz. Assalamualaikum.wr.wb, Pada kesempatan ini saya akan Bagikan cara membuat saflink sendiri Menggunakan Template Linkmagz,
Tentunya Teman Blogger sudah mengenal apa itu safelink. secara sederhana safelink merupakan sarana redirect atau generate link sementara dari link sesunggunya. Jadi jika teman-teman mendownload suatu file namun file tersebut menggunakan safelink maka teman-teman akan diarahkan terlebih dahulu pada situs safelink terlebih dahulu sebelum mengarah pada situs file download itu sendiri.
Mengapa harus Menggunakan Tutorial Ini?
Bounce Rate Jawabannya ( Menurut Mas Azin ) Jika ada pengunjung yang mengunjungi blog teman-teman dan kemudian langsung meninggalkannya maka secara otomatis teman-teman akan terkena blog rate dan hal tersebut akan mengurangi SEO. Oleh karena itu safelink di blog utama sangat menguntungkan dan untuk mengurangi hal tersebut, karena pengunjung dengan mengklik link eksternal maka akan diarahkan pada blog safelink kita yang ada pada menu halaman statis maupun pada artikel kita.
Tutorial Safelink Yang Satu Ini Juga Bisa Kalian Pasang Di Blog Utama Dan Yang Lebih Mantul Lagi Tutorial Yang Satu Ini Memiliki 3 Halaman 3 Tombol Type Copy dimana untuk melewati safelink ini, pengunjung harus melewati 3 buah halaman. Simak Penjelasannya
Halaman Home ( halaman 1). Pengunjung harus mengklik tombol 'Get Link' dan menunggu waktu 5 detik (Waktu dapat kita setting). Setelah menunggu 5 detik, maka akan muncul tombol 'Go To Link'. Ketika tombol 'Go To Link' di klik, maka pengunjung akan di alihkan menuju halaman ke-2 yaitu halaman artikel secara random post.
Halaman Artikel (halaman 2). Ketika pengunjung berada di halaman artikel, maka pengunjung akan disuguhkan 2 buah tombol dan 1 animasi loading. Mula - Mula pengunjung akan menunggu loading selama 10 detik (Lamanya loading dapat kita setting). Setelah 10 detik, maka akan muncul tombol 'Visit Link'. Ketika tombol 'Visit Link' di klik, maka browser akan men-scrool ke bawah secara otomatis menuju tombol 'Download File'. Jika tombol 'Download File' di klik, maka pengunjung akan di alihkan menuju halaman ke-3.
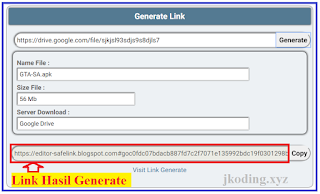
Halaman Copy Link (Halaman 3). Halaman ke-3 ini adalah halaman page tempat menampilkan link tujuan asli. Link asli ini tidak dapat di klik melainkan harus di copy. Untuk mengcopy link asli ini, pengunjung dapat menekan tombol 'Copy' pada panel Copy Link. Selain itu, Halaman copy link ini akan menampilkan 3 property dari link asli tersebut. Property link asli ini antara lain adalah Name File, Size File dan Server Download. Property ini dapat kita setting di Panel Generate Link ketika hendak melakukan generate link secara manual.
Coba kunjungi halaman tersebut. Jika berhasil, maka Panel Generate Link akan muncul.
Nah, untuk mengganti Code hastag ini kamu dapat mengikuti tutorial berikut:
Untuk Mengujinya, silahkan tambahkan Code hastag yang telah kamu ganti barusan di akhir link.
Safelink ini di desain agar kamu dapat mengatur berapa lama waktu yang dinginkan sebelum tombol muncul. Selama loading menunggu tombol muncul, maka akan menampilkan animasi. Nah, lamanya animasi loading ini dapat kita atur.
Animasi loading ini terdapat pada halaman ke 1 (Halaman branda) dan halaman ke 2 (Halaman artikel post random). Nah, untuk mensetting lamanya waktu loading ini, kamu dapat membaca tutorial berikut.
Nah untuk mengatur waktu animasi ini, kamu dapat mengikuti tutorial berikut.
Lamanya animasi loading ini dapat kita atur. Silahkan ikuti tutorial berikut ini.
Jika kamu perhatikan, ketika kamu melakukan generate link manual, maka akan dihasilkan link seperti gambar di bawah ini.
Dari gambar di atas terlihat bahwa hasil link hasil generate adalah seperti berikut ini :
Tulisan yang saya beri warna merah adalah Code Panjang Url. Template safelink ini sudah saya setting secara default untuk menghilangkan Code panjang url ini ketika link kita kunjungi.
Namun, jika kamu ingin mensetting agar link tidak hilang ketika dikunjungi, silahkan ikuti panduan berikut :
Pada template safelink linkmagz ini, kamu dapat mengganti tulisan yang terdapat pada tombol. Perhatikan Code berikut :
Keterangan :
Berikut ini panduan mengganti tulisan tombol (Teks Pada Tombol).
Jika kamu klik tombol 'Download File' yang berada di halaman ke 2 (Halaman artikel). Maka kamu akan di alihkan menuju ke halaman 3 (Halaman Page Copy). Nah ketika kamu mengklik tombol ini. Browser tidak akan membuka tab baru yang artinya halaman tetap berada di halaman tersebut tanpa membuka tab baru.
Tapi kamu dapat merubah fungsi klik dimana ketika pengunjung meng-klik tombol 'Download File', maka browser akan membuka tab baru kemudian meload/membuka halaman ke-3 (Halaman Page Copy) di tab baru tersebut. Nah, untuk merubah fungsi ini, kamu dapat mengikuti tutorial berikut :
Keterangan :
'_self' = klik tidak akan membuka tab baru.
'_blank' = klik akan membuka tab baru.
Ketika pengunjung di alihkan menuju halaman ke-2 (Halaman artikel), Maka browser akan melakukan scroll secara otomatis menuju animasi loading. Selain itu, ketika pengunjung meng-klik tombol 'Visit Link' di halaman ke 2 (Halaman Artikel), Maka browser juga akan melakukan auto scroll menuju tombol 'Download File'.
Jika kamu perhatikan, Scroll yang dihasilkan akan berhenti pada jarak tertentu. Jarak auto scroll ini berfungsi agar auto scroll tidak melewati tombol tujuan atau melewati area iklan yang berada di atas tombol tujuan. Nah jika kamu telah memasang iklan dan ternyata auto scrollnya melewati area iklan tersebut atau area iklan terpotong, kamu bisa mengatur jarak auto scroll ini, berikut caranya :
Keterangan :
Semakin negatif (-), maka jarak auto scroll akan semakin tinggi, begitu juga sebaliknya.
Kamu juga bisa menon-aktifkan seluruh fungsi safelink tanpa harus menghapus script safelink di template ini. Jadi, ketika web kamu sedang dalam peninjauan untuk approve adsense, maka kamu dapat menon-aktifkan seluruh fungsi safelink ini tanpa harus menghapus script safelink di dalamnya.
Bagaimana caranya ?, silahkan kamu simak tutorial berikut :
Keterangan :
Anti Adblock ini memiliki fitur premium dimana script yang di desain support mendeteksi semua jenis extensi adblock di semua jenis browser. Buat kamu yang ingin menon-aktifkan fungsi anti AdBlock di template safelink linkmagz ini, silahkan ikuti panduan berikut :
Keterangan:
Template Safelink Linkmagz ini juga memiliki fitur Full Page Script Auto Generate.
Apa fungsinya ??
yah, Full Page Script Auto Generate adalah sebuah code script yang akan merubah semua link/url yang ada pada sebuah website menjadi link yang akan di generate secara otomatis tanpa melakukan generate link satu persatu. Jadi, jika kamu memiliki blog download dan ingin mengalihkan pengunjung untuk melewati blog safelink, maka kamu bisa memakai script full page auto generate ini.
Ingat, Full Page Script Auto Generate ini hanya berfungsi untuk kamu yang ingin mengalihkan pengunjung ke web/blog yang memakai template safelink linkmagz ini saja.
Code Script ini harus diletakkan di blog utama.
Ingat ya.. LETAK DI BLOG UTAMA bukan BLOG SAFELINK.
Berikut ini Code Full Page Script Auto Generate.
Keterangan :
.
Pastekan di bagian sebelum Code </body>
.
Ubah Keterangan yang diperlukan sesuai keterangan di atas.
Setelah itu klik 'Simpan Tema'.
Selesai.
Jika kamu tertarik dan ingin menggunakan template safelink linkmagz ini, Silahkan Download Template 'Safelink Linkmagz 3 Halaman 3 Tombol Type Copy.Txt' Di bawah ini.
Untuk Atifasi domain, silahkan Hubungi Contact Maskoding, secepatnya Untuk diaktifasi. atau hubungi melalui kontak di bawah.
Untuk Request Desain Safelink dengan fitur tertentu, Silahkan hubungi Beliau pada kontak di bawah ini: Whatsapp : 083811746714
Email : abdiusu@gmail.com
Tentunya Teman Blogger sudah mengenal apa itu safelink. secara sederhana safelink merupakan sarana redirect atau generate link sementara dari link sesunggunya. Jadi jika teman-teman mendownload suatu file namun file tersebut menggunakan safelink maka teman-teman akan diarahkan terlebih dahulu pada situs safelink terlebih dahulu sebelum mengarah pada situs file download itu sendiri.
 |
| Safelink Template Linkmagz |
Mengapa harus Menggunakan Tutorial Ini?
Bounce Rate Jawabannya ( Menurut Mas Azin ) Jika ada pengunjung yang mengunjungi blog teman-teman dan kemudian langsung meninggalkannya maka secara otomatis teman-teman akan terkena blog rate dan hal tersebut akan mengurangi SEO. Oleh karena itu safelink di blog utama sangat menguntungkan dan untuk mengurangi hal tersebut, karena pengunjung dengan mengklik link eksternal maka akan diarahkan pada blog safelink kita yang ada pada menu halaman statis maupun pada artikel kita.
Tutorial Safelink Yang Satu Ini Juga Bisa Kalian Pasang Di Blog Utama Dan Yang Lebih Mantul Lagi Tutorial Yang Satu Ini Memiliki 3 Halaman 3 Tombol Type Copy dimana untuk melewati safelink ini, pengunjung harus melewati 3 buah halaman. Simak Penjelasannya
Halaman Home ( halaman 1). Pengunjung harus mengklik tombol 'Get Link' dan menunggu waktu 5 detik (Waktu dapat kita setting). Setelah menunggu 5 detik, maka akan muncul tombol 'Go To Link'. Ketika tombol 'Go To Link' di klik, maka pengunjung akan di alihkan menuju halaman ke-2 yaitu halaman artikel secara random post.
Halaman Artikel (halaman 2). Ketika pengunjung berada di halaman artikel, maka pengunjung akan disuguhkan 2 buah tombol dan 1 animasi loading. Mula - Mula pengunjung akan menunggu loading selama 10 detik (Lamanya loading dapat kita setting). Setelah 10 detik, maka akan muncul tombol 'Visit Link'. Ketika tombol 'Visit Link' di klik, maka browser akan men-scrool ke bawah secara otomatis menuju tombol 'Download File'. Jika tombol 'Download File' di klik, maka pengunjung akan di alihkan menuju halaman ke-3.
Halaman Copy Link (Halaman 3). Halaman ke-3 ini adalah halaman page tempat menampilkan link tujuan asli. Link asli ini tidak dapat di klik melainkan harus di copy. Untuk mengcopy link asli ini, pengunjung dapat menekan tombol 'Copy' pada panel Copy Link. Selain itu, Halaman copy link ini akan menampilkan 3 property dari link asli tersebut. Property link asli ini antara lain adalah Name File, Size File dan Server Download. Property ini dapat kita setting di Panel Generate Link ketika hendak melakukan generate link secara manual.
Panduan Pemasangan Template SafelinkMagz
Untuk Panduan Pemasangan Template, Silahkan ikuti tutorial berikut :- Download Template 'Safelink Linkmagz 3 Halaman 3 Tombol Type Copy.xml'
- Salin seluruh isi codenya.
- Masuk ke dashboard blogger.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu hapus seluruh code yang ada di editor html tersebut.
- Pastekan code yang telah kamu salin tadi di editor html tadi.
- Lalu klik 'Simpan Tema'.
- Selanjutnya Lakukan aktifasi domain kepada admin.
- Jika kamu menggunakan blog baru, Silahkan Buat 1 buah artikel.
- Selanjutnya buat 1 halaman page lagi dengan nama 'Download File'.
- Salin Code Di Bawah ini :
<div id="areaButtonCopy"></div>- Masukkan Code tersebut di bagian 'HTML' bukan 'Compose'.
- Lalu Klik 'Publikasikan'.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu cari Code di bawah ini.
url_Halaman_Copy = 'https://safelink-linkmagz.blogspot.com/p/download-file.html';- Silahkan ganti link yang saya beri warna merah dengan link halaman 'Download File' yang telah kamu buat barusan.
- Lalu klik 'Simpan Tema'.
- Lalu coba lakukan generate link manual dengan menambahkan hastag #generate di akhir link blog kamu. Jika bingung apa itu hastag, silahkan baca di bawah.
- Selesai.
1. Setting Panel Generate Link Manual
Safelink ini dapat menampilkan Panel Generate Link Manual di 3 tempat yaitu :
- Halaman Branda (Home).
- Halaman Page.
- Halaman Artikel.
Untuk mengetahui cara menampilkannya, silahkan simak penjelasan berikut ini.
1.a - Menampilkan Panel Generate Link di halaman Branda (Home).
Untuk menampilkan ini, kita cukup menambahkan hastag '#generate' di akhir link. Sebagai contoh, jika alamat url branda kamu adalah 'https://namablog.com', maka untuk menampilkan panel ini, kamu cukup menambahkan hastag #generate di akhir link sehingga menjadi 'https://namablog.com#generate'.
1.b - Menampilkan Panel Generate Link di halaman Page.
Kamu juga bisa menampilkan panel generate ini di halaman page. Caranya sebagai berikut.
- Buat Halaman page.
- Beri judul 'Generate' atau nama lain terserah kamu.
- Copy Code di bawah ini.
<div id="areaGenerate"></div>- Masuk ke bagian 'HTML'. Ingat ya bagian 'HTML' bukan 'Compose'. Lalu pastekan Code tersebut di bagian editor 'HTML'.
- Selesai.
Coba kunjungi halaman tersebut. Jika berhasil, maka Panel Generate Link akan muncul.
1.c - Menampilkan Panel Generate Link di halaman Artikel.
Nah, kamu juga dapat menampilkan panel ini di halaman artikel. Caranya sama seperti menampilkan panel generate di halaman branda (Lihat judul 1.a) yaitu dengan menambahkan hastag '#generate' di akhir link artikel.1.d - Mengganti Code Hastag #generate dengan Kata lain Sesuai Keinginan.
Code hastag adalah Code pemanggil untuk menampilkan panel generate di halaman branda ataupun di halaman artikel. Sebagai contoh, sebelumnya saya telah menjelaskan bahwa untuk menampilkan panel generate di halaman home atau di halaman artikel, kita harus memasukkan Code hastag '#generate' di akhir link. Kata 'generate' ini dapat kita ganti dengan kata lain.Nah, untuk mengganti Code hastag ini kamu dapat mengikuti tutorial berikut:
- Masuk ke dashboard blogger.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu cari Code di bawah ini.
Get_Hastag_Generate_Link = '#generate';- Ganti kata 'generate' dengan kata yang kamu inginkan.
- Lalu klik 'Simpan Tema'.
- Selesai.
Untuk Mengujinya, silahkan tambahkan Code hastag yang telah kamu ganti barusan di akhir link.
2. Setting Waktu Loading Animasi (Waktu Tunggu Sebelum Tombol Muncul)
Animasi loading ini terdapat pada halaman ke 1 (Halaman branda) dan halaman ke 2 (Halaman artikel post random). Nah, untuk mensetting lamanya waktu loading ini, kamu dapat membaca tutorial berikut.
2a - Setting Waktu Loading Animasi di Halaman ke-1 (Halaman Branda)
Animasi Loading di halaman ke-1 ini adalah animasi dengan tampilan teks 'Please wait...(waktu)'.Nah untuk mengatur waktu animasi ini, kamu dapat mengikuti tutorial berikut.
- Masuk ke dashboard blogger.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu cari Code di bawah ini.
Time_Loading_Home = 5;- Ganti angka '5' dengan angka lain. 5 artinya waktu loading selama 5 detik.
- Lalu klik 'Simpan Tema'.
- Selesai.
2b - Setting Waktu Loading Animasi di Halaman ke-2 (Halaman Artikel)
Animasi loading di halaman ke-2 ini adalah animasi dalam bentuk loading bar. Tampilannya seperti gambar di bawah ini. |
| Loading Animasi di Halaman ke-2 |
Lamanya animasi loading ini dapat kita atur. Silahkan ikuti tutorial berikut ini.
- Masuk ke dashboard blogger.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu cari Code di bawah ini.
Time_Loading_Artikel_Button1 = 15;- Ganti angka 15 dengan angka yang kamu inginkan. 15 artinya lama loading selama 15 detik.
- Lalu klik 'Simpan Tema'.
- Selesai.
3. Setting Menghapus Code Panjang Url
Dari gambar di atas terlihat bahwa hasil link hasil generate adalah seperti berikut ini :
https://safelinkmagz.blogspot.com#goc0fdc07bdacb887fd7c2f7071e135992bdc19f0301298b4640b83f8a1741fc401a30f6556f3d5b52ffd029cefd19bbecf1a36f8174ae2fd1fdc28125be4e9a37312db154acd9f5e74f24f3007d10b73e94f144a32d633d0387062eac783de1bb7921b923f35833a7Tulisan yang saya beri warna merah adalah Code Panjang Url. Template safelink ini sudah saya setting secara default untuk menghilangkan Code panjang url ini ketika link kita kunjungi.
Namun, jika kamu ingin mensetting agar link tidak hilang ketika dikunjungi, silahkan ikuti panduan berikut :
- Masuk ke dashboard blogger.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu cari Code di bawah ini.
Remove_Long_Code_Url = 'yes';- Ganti tulisan 'yes' menjadi 'no'. 'Yes' artinya code panjang akan hilang ketika dikunjungi, sedangkan, 'no' tidak akan hilang ketika dikunjungi.
- Setelah itu klik 'Simpan Tema'.
- Selesai.
Text_Button_Home = 'Get Link';
Text_Button_Artikel_Button1 = 'Visit Link';
Text_Button_Artikel_Button2 = 'Download File';4. Setting Mengganti Tulisan Tombol (Teks Pada Tombol)
Keterangan :
- Text_Button_Home = 'Get Link'; adalah Code untuk mengganti teks tombol di halaman ke-1 (Halaman beranda). Silahkan ganti kata 'Get Link' dengan kata lain yang kamu mau.
- Text_Button_Artikel_Button1 = 'Visit Link'; adalah Code untuk mengganti teks tombol di halaman ke-2 (Halaman artikel). Silahkan ganti kata 'Visit Link' dengan kata lain yang kamu mau.
- Text_Button_Artikel_Button2 = 'Download File'; adalah Code untuk mengganti teks tombol di halaman ke-2 (Halaman artikel). Silahkan ganti kata 'Download File' dengan kata lain yang kamu mau.
Berikut ini panduan mengganti tulisan tombol (Teks Pada Tombol).
- Masuk ke dashboard blogger.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu cari Code tombol di atas sesuai keterangan yang mau di ganti.
- Ganti tulisan berdasarkan keterangan di atas dengan teks yang kamu inginkan.
- Setelah itu klik 'Simpan Tema'.
- Selesai.
5. Setting Type Klik Target
Tapi kamu dapat merubah fungsi klik dimana ketika pengunjung meng-klik tombol 'Download File', maka browser akan membuka tab baru kemudian meload/membuka halaman ke-3 (Halaman Page Copy) di tab baru tersebut. Nah, untuk merubah fungsi ini, kamu dapat mengikuti tutorial berikut :
- Masuk ke dashboard blogger.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu cari Code di bawah ini.
click_target_button2 = '_self';Keterangan :
'_self' = klik tidak akan membuka tab baru.
'_blank' = klik akan membuka tab baru.
- Ganti tulisan berdasarkan keterangan di atas dengan pilihan fungsi klik yang kamu inginkan.
- Setelah itu klik 'Simpan Tema'.
- Selesai.
6. Setting Ketinggian Auto Scroll
Jika kamu perhatikan, Scroll yang dihasilkan akan berhenti pada jarak tertentu. Jarak auto scroll ini berfungsi agar auto scroll tidak melewati tombol tujuan atau melewati area iklan yang berada di atas tombol tujuan. Nah jika kamu telah memasang iklan dan ternyata auto scrollnya melewati area iklan tersebut atau area iklan terpotong, kamu bisa mengatur jarak auto scroll ini, berikut caranya :
- Masuk ke dashboard blogger.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu cari Code di bawah ini.
Higth_AutoScrool_To_Botton1 = -300;
Higth_AutoScrool_To_Botton2 = -300;Keterangan :
- Higth_AutoScrool_To_Botton1 = -300; artinya jarak ketinggian auto scroll menuju animasi loading adalah sebesar -300px. Silahkan ganti angka -300 dan sesuaikan dengan ketinggian di blog kamu.
- Higth_AutoScrool_To_Botton2 = -300; artinya jarak ketinggian auto scroll menuju tombol 'Download File' adalah sebesar -300px. Silahkan ganti angka -300 dan sesuaikan dengan ketinggian di blog kamu.
Semakin negatif (-), maka jarak auto scroll akan semakin tinggi, begitu juga sebaliknya.
- Setelah itu klik 'Simpan Tema'.
- Selesai.
7. Setting Mengaktifkan dan Menon-aktifkan Seluruh Fungsi Safelink.
Bagaimana caranya ?, silahkan kamu simak tutorial berikut :
- Masuk ke dashboard blogger.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu cari Code di bawah ini.
Safelink = 'on';Keterangan :
- Safelink = 'on'; artinya untuk mengaktifkan seluruh fungsi safelink.
- Safelink = 'off'; artinya untuk menon-aktifkan seluruh fungsi safelink.
- Silahkan ganti sesuai keterangan di atas.
- Setelah itu klik 'Simpan Tema'.
- Selesai.
8. Setting Mengaktifkan dan Menon-aktifkan Fungsi Anti AdBlock Premium
- Masuk ke dashboard blogger.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu cari Code di bawah ini.
adblockJkoding = 'on';Keterangan:
- adblockJkoding = 'on'; artinya fungsi Anti AdBlock Aktif.
- adblockJkoding = 'off'; artinya fungsi Anti AdBlock non-aktif.
- Silahkan ganti fungsi sesuai keterangan di atas.
- Setelah itu klik 'Simpan Tema'.
- Selesai.
9. Setting Full Page Script Auto Generate
Apa fungsinya ??
yah, Full Page Script Auto Generate adalah sebuah code script yang akan merubah semua link/url yang ada pada sebuah website menjadi link yang akan di generate secara otomatis tanpa melakukan generate link satu persatu. Jadi, jika kamu memiliki blog download dan ingin mengalihkan pengunjung untuk melewati blog safelink, maka kamu bisa memakai script full page auto generate ini.
Ingat, Full Page Script Auto Generate ini hanya berfungsi untuk kamu yang ingin mengalihkan pengunjung ke web/blog yang memakai template safelink linkmagz ini saja.
Code Script ini harus diletakkan di blog utama.
Ingat ya.. LETAK DI BLOG UTAMA bukan BLOG SAFELINK.
Berikut ini Code Full Page Script Auto Generate.
<script>
//<![CDATA[
//---------- Setting Full Page Script Auto Generate -----------
script_auto_random_post = 'on';
direct_to_link = 'editor-safelink.blogspot.com';
type_direct = 'all'; //all or only
no_direct_domain = 'facebook.com,wa.me';
only_direct_domain = 'google.com,domainlain.com';
type_target_click = '_blank';
path = '#go';
Server_Download = 'Google Drive';
//]]>
</script>
<script src='https://cdn.statically.io/gh/abdiusu/project-safelink-viomagz/21321d8c/cryptojs-murni.js'/>
<script src='https://cdn.statically.io/gh/abdiusu/Safelink-Linkmagz/14f8ce5a/Full_Page_Script_Safelink_Linkmagz.js'/>Keterangan :
- direct_to_link = 'editor-safelink.blogspot.com'; berfungsi untuk mengalihkan pengunjung menuju blog safelink. Silahkan ganti link dengan link alamat blog kamu.
- type_direct = 'all'; berfungsi untuk mengaktifkan jenis generate. Jika kamu setting menjadi 'all', maka seluruh link yang ada di blog utama akan di generate seluruhnya. Untuk mengecualikan link tertentu agar tidak ikut di generate, silahkan isi bagian no_direct_domain = 'facebook.com,wa.me';. Jika kamu setting menjadi 'only', maka script akan mengenerate link tertentu saja. Untuk mengatur link apa saja yang hendak di generate, silahkan isi bagian only_direct_domain = 'google.com,domainlain.com';.
- Server_Download = 'Google Drive'; adalah untuk menampilkan server download di panel copy (halaman 3) blog safelink. Silahkan hapus kata 'Google Drive' jika kamu tidak ingin menampilkan nama server download tersebut.
9.a - Cara Pemasangan Code Full Page Script Auto Generate
- Masuk ke Dashboard Blogger UTAMA kamu.
- Pilih 'Tema' lalu pilih 'Edit HTML'.
- Lalu salin Code Full Page Script Auto Generate di atas.
- Cari Code </body>
Cara Mendapatkan Template Safelink Linkmagz
Untuk Atifasi domain, silahkan Hubungi Contact Maskoding, secepatnya Untuk diaktifasi. atau hubungi melalui kontak di bawah.
Untuk Request Desain Safelink dengan fitur tertentu, Silahkan hubungi Beliau pada kontak di bawah ini: Whatsapp : 083811746714
Email : abdiusu@gmail.com
https://www.maskoding.com/2020/03/safelink-linkmagz-3-halaman-3-tombol_28.html

.png)